There are many technical terms used when designing websites. Many people are unsure of what these words mean. It can be a little confusing and embarrassing when discussing websites without understanding what certain words mean. YOU ARE NOT ALONE! In order to help you update your website vocabulary, we have complied an A-Z list of the most commonly used Website terms and their definitions.
1. “Above the Fold”
This phrase is referring to the material on your website that is shown first at the top of your website when the webpage has loaded. For example, if the elements of your website are ‘above the fold’, then there is no need to scroll down to see them, they’re the first thing you see on the website. Usually, the most important information will be found ‘above the fold’.
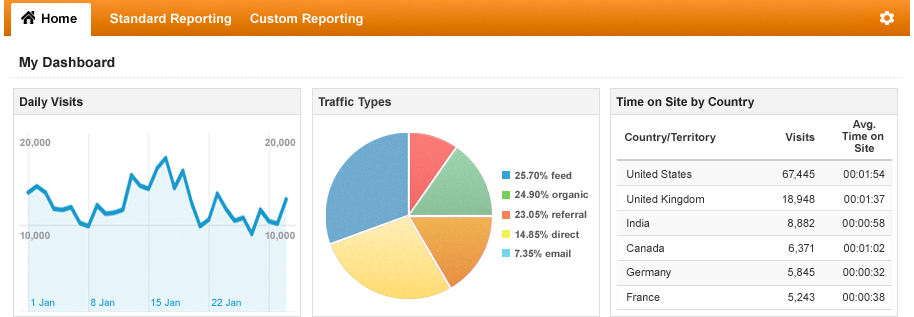
2. Analytics
The term “analytics” refers to the numerical tracking of who visits your website. A few of the most important things analytics help you do are:
- keep track of who is visiting your website
- where the person visiting your site is located
- what page they are visiting
- and how long they have been on your website.
3. Backend
When you want to refer to a website’s content management server or system, you would use the term “backend”, pronounced “back end”. This term refers to the location of where you log in in order to make changes to your website and content of each page. A “backend” code deals with the technical alterations of a website that call for codes and things out of the website’s template.
4. Browser Testing
Every website has a different set of codes used for its template. Not all websites are going to work perfectly on each browser. Each browser has hundreds of combinations, allowing different versions to render differently. So when you have a website up and running, the best thing to do is use your website and test to see that it works on each browser.
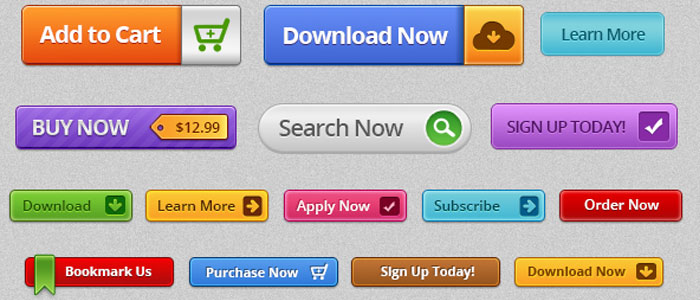
5. Call to Action (CTA)
A button and a graphic or text link is something that will encourage the website’s visitors to take an action. For example, buttons for subscribing, buying, or downloading are CTA’s.
6. Content Development
Content development is coming up with passages and thoughts that will enforce your unique selling ideas. This can also mean creating a type of video content.
7. Cascading Style Sheet (CSS)
The term “cascading style sheet” refers to a file containing how your website will be displayed and placed out. Usually in this folder, information such as font color, font size, page margins, backgrounds and much more are included.
8. Domain Name
A “domain name” is a website’s address that commonly ends in .com, .net, or .org. It’s the main part of a web address. The domain name substitutes an IP address, which is a series of numbers, so that it is easier to visit your website.
9. Flat Design & Skeuomorphic Design
A “flat design” website is a site that lacks character and design. There’s minimal shadow, bevels and gradients involved in the design. A “Skeuomorphic design” is the exact opposite of a flat design. A Skeuomorphic is designed to look three-dimensional with a lot of shadows, colors, and bevels.
10. Front End
When you visit a website on a computer or mobile device, you will encounter a website’s “front end”, which is basically a site designed in HTML and CSS fit for those devices.
11. Grid System
Simply structuring the page of your website, grid systems are comprised of columns and rows and are used to place and lay out the material on the page to make it more presentable.
12. Hosting
The term “hosting” means that your website will be available to the public on a web server and will constantly be connected to the internet. Web hosting will make your website available for public use.
13. HTML
Also known as “Hypertext Markup Language”, HTML is the language that helps communicate your website to browsers such as Google Chrome. HTML helps to render words, pictures, audio and video that are on your web pages.
14. Infinite Scrolling
A method where when loading a webpage, you can continuously scroll down allowing more information to be presented.
15. Lead Forms
A form that can be placed on your website where people can fill out information or request something to download.
16. Localization
Localization is where you can change the messaging and photography on your website based on appropriateness in the international markets that you are targeting.
17. Mockup
A mockup is a display of how your website will appear on screen when completely finished. It’s not a working picture, just a visual of how it will look.
18. Parallax Scrolling
This is when a background image moves slower than the foreground image/text.
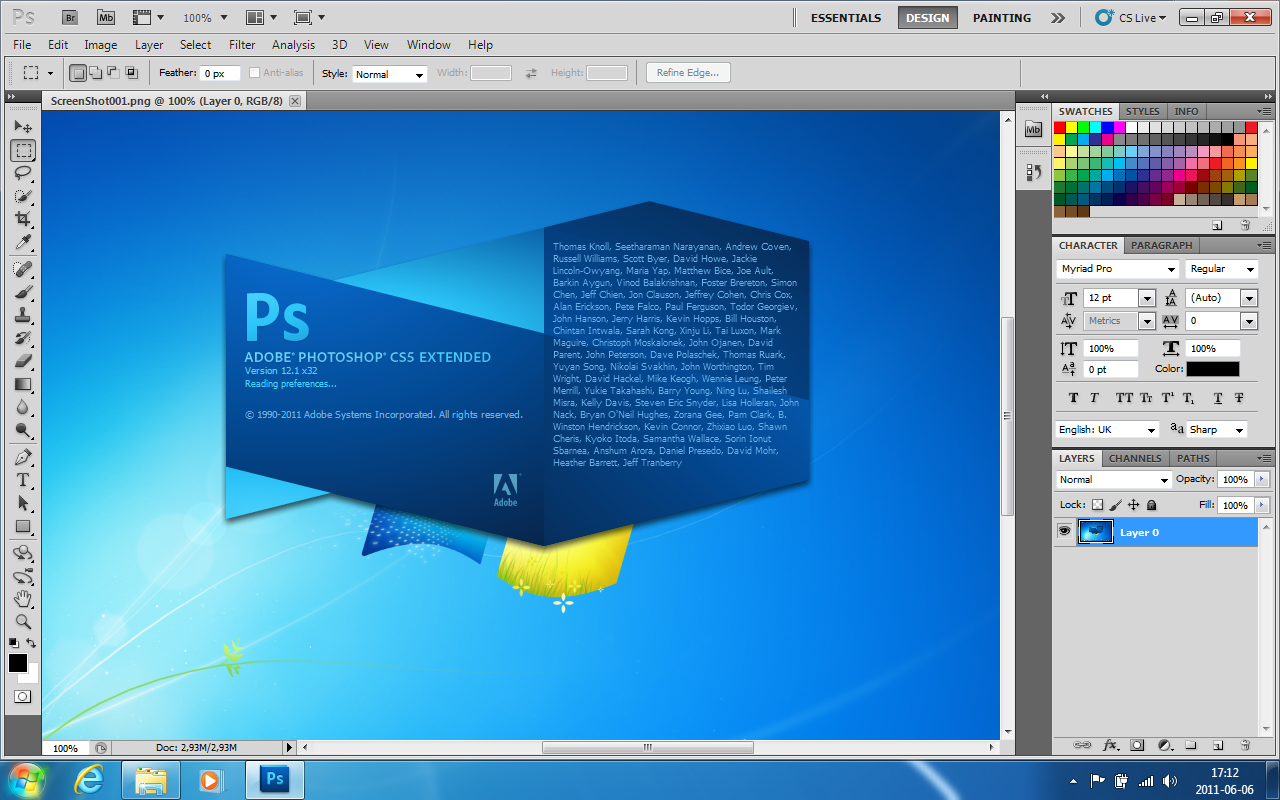
19. Photoshop
Photoshop is a well-known computer program by Adobe that is used for creating designs and editing photos and graphics.
20. Quality Assurance
‘QA’ for short, quality assurance is testing your website on different web browsers. It’s also a written test plan for websites that are technically advanced.
21. Search Engine Optimization
Also known as “SEO”, this is the practice of optimizing your website and overall look, so that your website is available on various search engines.
22. Sitemap
A sitemap is an outline of your website and how it will be put together.
23. Template
A template is a code that tells the system dealing with content how to render pages on the website. Usually, a website consists of several templates for different looks.
24. White Space
White space is the amount of margin around a piece of content on a webpage. Websites that do not have white space will seem very cluttered.
25. Wireframe
A wireframe is a structure or an image that displays the functional elements of the website or page. This is used for planning your website’s structure.
With these 25 words, you will be able to expand your knowledge with web design!
[chrysta-hooper]